Cómo crear un blog como este sin pagar hosting usando GitLab Pages y Software Libre
-
 yayitazale
yayitazale
- January 29, 2022

Este es un post muy especial para nosotros ya que ¡Cumplimos un año! Como lo oyes, ya ha pasado un año de aquél primer It’s alive.
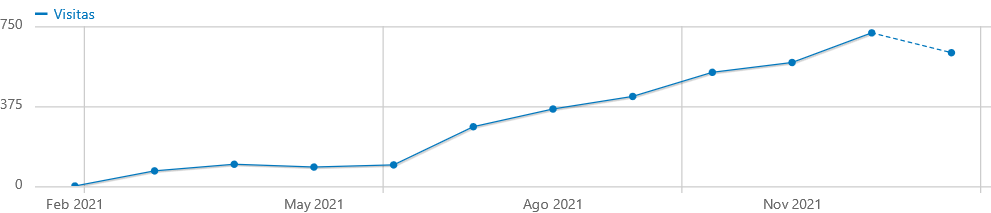
Para celebrar este aniversario os traemos un post especial y además, una sorpresa en forma de sorteo. En este año hemos ido creciendo en seguidores y visitas poco a poco. De apenas una docena de visitas al mes hemos alcanzado la cifra de más de 700 visitas mensuales, más de 20 visitas al día, con cada vez un mayor porcentaje de personas que vuelven y pasan más tiempo consumiendo el contenido que vamos creando. Además hemos llegado a pasar de 35 suscriptores en nuestro canal de telegram al que, si no lo estas ya, te aconsejamos que te suscribas para no perderte ni un solo post, ¡es gratis!

No aspiramos a ser un blog grande ya que nuestro contenido es muy específico, pero estamos muy contentos y para agradecer vuestra fidelidad y animar a más personas a suscribirse al canal vamos a llevar a cabo un sorteo de un kit de iniciación al mundo de la domótica y el ZigBee entre todos los suscriptores que quieran participar durante el mes de febrero.
Las condiciones requeridas para participar son:
- Residir en España, ya que de lo contrario el coste del envío se nos va del presupuesto
- Estar suscrito a nuestro canal de telegram
- Participar en el sorteo haciendo click en Participar, solo lo tienes que hacer una vez para que el bot que coordinará el sorteo anote tu participación
- Enviarnos unas pocas fotos y explicarnos tu experiencia al montar el sistema que incluya los productos sorteados, de forma que podamos hacer un pequeño post

El sorteo lo realizará un bot automático de Telegram y finalizará el 28 de febrero a las 12 del mediodía hora peninsular. El sorteo contiene los siguientes elementos (enlaces referidos) valorados en unos 100€:
(habrá un único ganador y los datos personales para el envío se solicitarán solo a dicha persona)
Os animamos a todos a participar, mucha suerte y vamos con el post.
(Foto de portadaPankaj Patel en Unsplash)
TOC
- GitLab Pages
- Hexo
- Git Clone y edición en local
- Configuración básica de Hexo
- Configurar nuestro dominio personalizado con NameCheap
- First Commit
- Overdose theme
GitLab Pages
Es la herramienta que nos ofrece GitLab a todos los usuarios de forma gratuita para crear pequeñas páginas dentro de un repositorio. La idea inicial era la de poder implementar una forma más elegante de documentar proyectos que los archivos Markdown distribuidos en las carpetas de un proyecto, pero la propia naturaleza de la herramienta nos permite simplemente crear un repositorio únicamente con el fin de publicar una página web.
Las funciones principales que nos ofrece son:
- Utilizarlo para cualquier sitio web personal o de negocios.
- Utilizar cualquier generador de sitios estáticos (SSG) o HTML plano.
- Crear sitios web para tus proyectos, grupos o cuentas de usuario.
- Alojar tu sitio en tu propia instancia de GitLab o en GitLab.com de forma gratuita.
- Conecta tus dominios personalizados y certificados TLS.
- Atribuye cualquier licencia a tu contenido.
Por tanto, podemos utilizar esta herramienta para crear cualquier tipo de página web (que cumpla la legalidad vigente, claro está), tanto en un servidor GitLab privado como el público de GitLab.com y cambiar el enlace de la web para que utilizar el dominio que nosotros queramos.

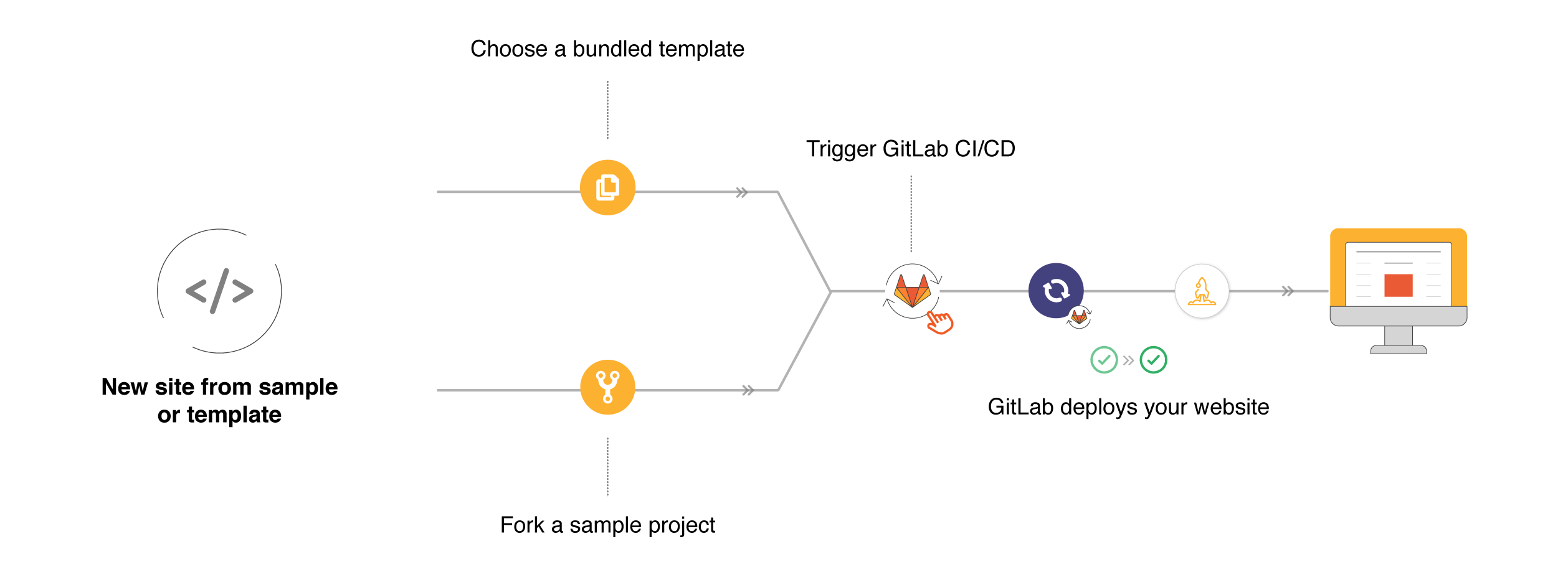
Funciona de la siguiente manera:
- Utilizaremos alguno de los motores de creación de páginas web estáticas que podemos encontrar de forma gratuita gracias a proyectos de software libre en el propio GitLab
- La herramienta de integración y despliegue continuo de GitLab CI/CD laanzará los scripts necesarios para generar los archivos html de la página web
- GitLab publicará estos ficheros en una carpeta navegable bajo el dominio XXXX.gitlab.io
Cabe destacar que GitHub también ofrece este servicio, pero desde que en 2018 fue adquirida por Microsoft preferimos trabajar con GitLab ya que es completamente libre.
En nuestro caso lo único que debemos hacer una vez tengamos una cuenta de GitLab (¿no la tenías aún?). Una vez tengamos una cuenta solo tenemos que clonar el repositorio del motor web que más nos guste. Lo más fácil es visitar las páginas de ejemplo de todos los motores más conocidos que nos ha creado GitLab para mayor comodidad.
Nosotros utilizamos Hexo.io pero podéis comprobar que hay una gran variedad de formatos utilizables. Los más destacados desde mi punto de vista son:
- Docusaurus: documentar proyectos
- Hugo: blogs
- Gatsby: blogs y páginas de cualquier tipo
- jupyterbook: documetnar proyectos de jupyter

Hexo
La decisión de usar Hexo sobre el resto posiblemente surge del desconocimiento inicial que teníamos de la existencia de Gatsby o Hugo, pero en cualquier caso es un motor muy funcional y con bastantes posibilidades de personalización. La mayor pega que podemos poner es que la mayoría de la comunidad que utiliza Hexo es asiática, por lo que en muchos casos la documentación estará en Coreano.
Os animo a probar cualquiera de las opciones posibles que hemos visto en el listado anterior, pero yo me centraré en la instalación y personalización de Hexo. La parte de configuración del dominio y del propio GitLab si será común en cualquiera de las opciones.
En cuanto al acceso a la web, lo podremos hacer bien con un subdominio autogenerado por GitLab del tipo yayitazale.gitlab.io o bien con un dominio propio como hemos visto antes. Para utilizar un subdominio de GitLab podemos bien creando un proyecto propio o uno grupal.

En caso de que vayamos a crear una página con múltiples autores, lo mejor es que primero crees un grupo en GitLab e invites a dicho grupo a los diferentes autores (que deberán tener a su vez cuenta en GitLab). Deberemos crear el proyecto con un nombre del grupo con el formato que he comentado (xxx.gitlab.io). Esto es, si el grupo se llama unblogdecocina, el proyecto deberá llamarse unblogdecocina.gitlab.io. Esto hará que GitLab pages se configure de forma automática con ese subdominio.
En caso de que vayamos a crear una página con múltiples autores, lo mejor es que primero crees un grupo en GitLab e invites a dicho grupo a los diferentes autores (que deberán tener a su vez cuenta en GitLab). Si la página la vas a crear solo para ti, puedes saltarte este paso y utilizar como proyecto el nombre de tu propio usuario tipo usuario.gitlab.io.
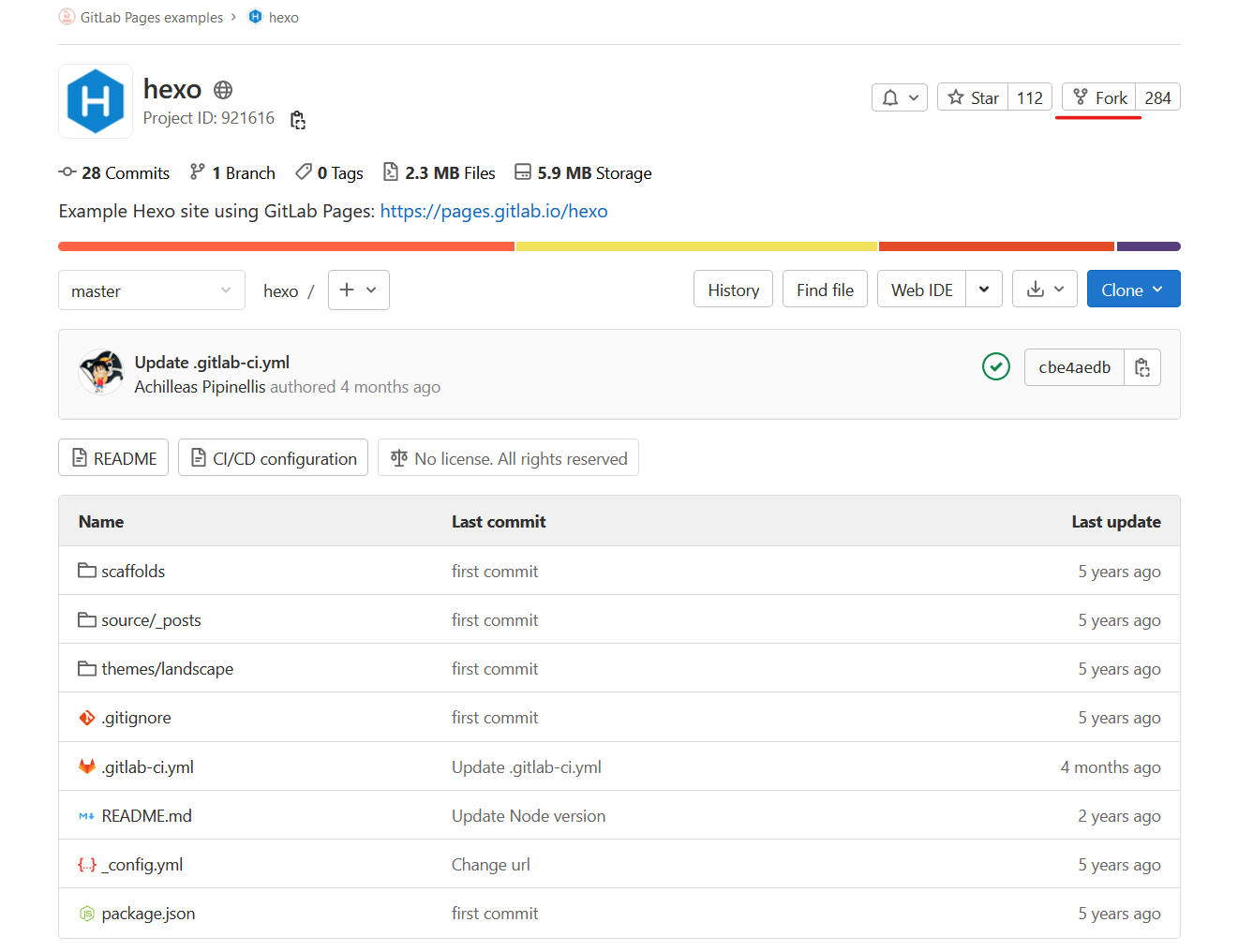
Para arrancar con la “instalación”, solo tienes que ir al proyecto de Hexo y hacer click en “fork”:

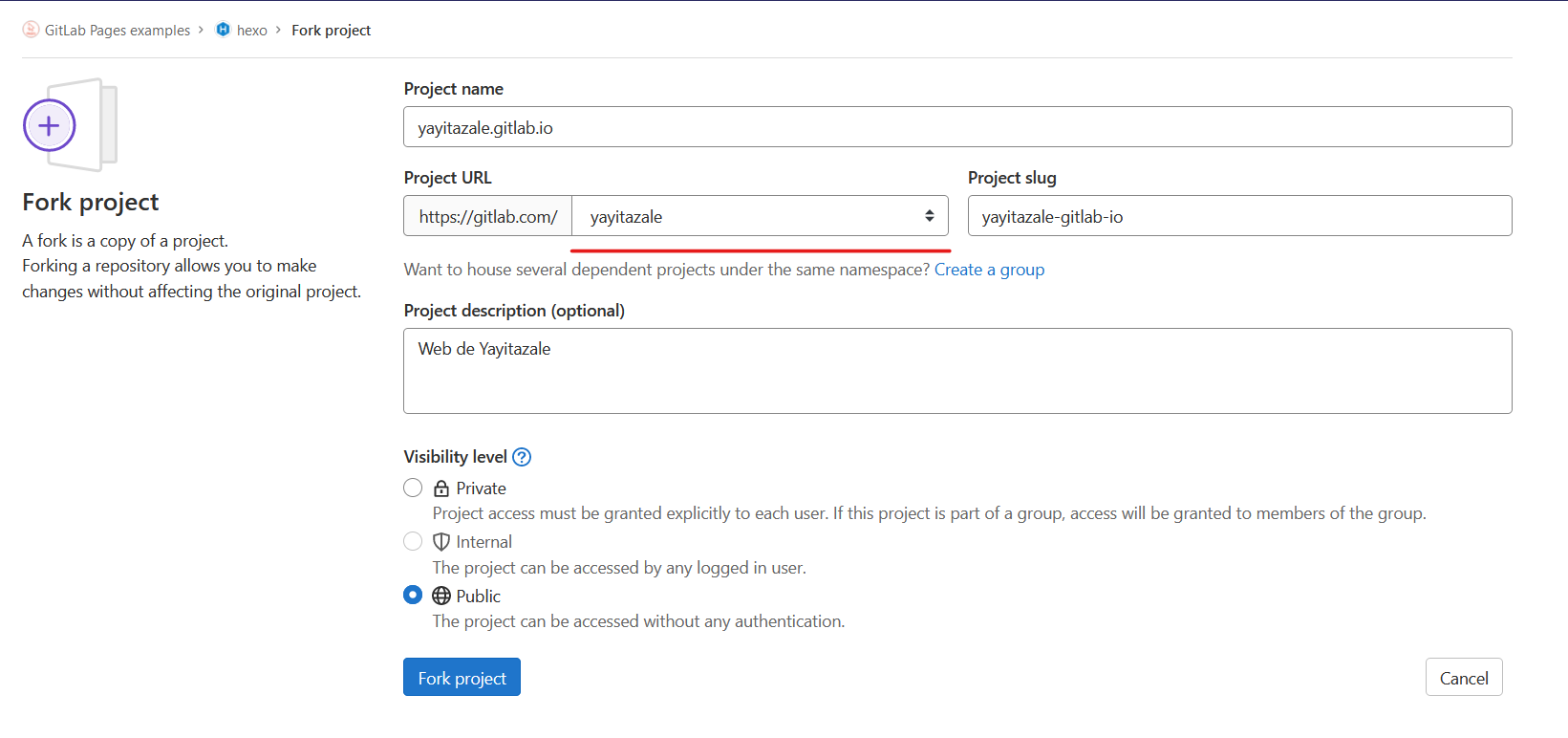
Rellenamos los datos como si de un repositorio de software se tratase, seleccionando en namespace el grupo que hemos creado o nuestro repo personal. Lo vamos a hacer todo en modo público aunque teóricamente podríamos hacerlo privado. El nombre que le vamos a poner al repositorio es el del enlace que queramos que tenga como subdominio de GitLab, como por ejemplo yayitazale.gitlab.io:

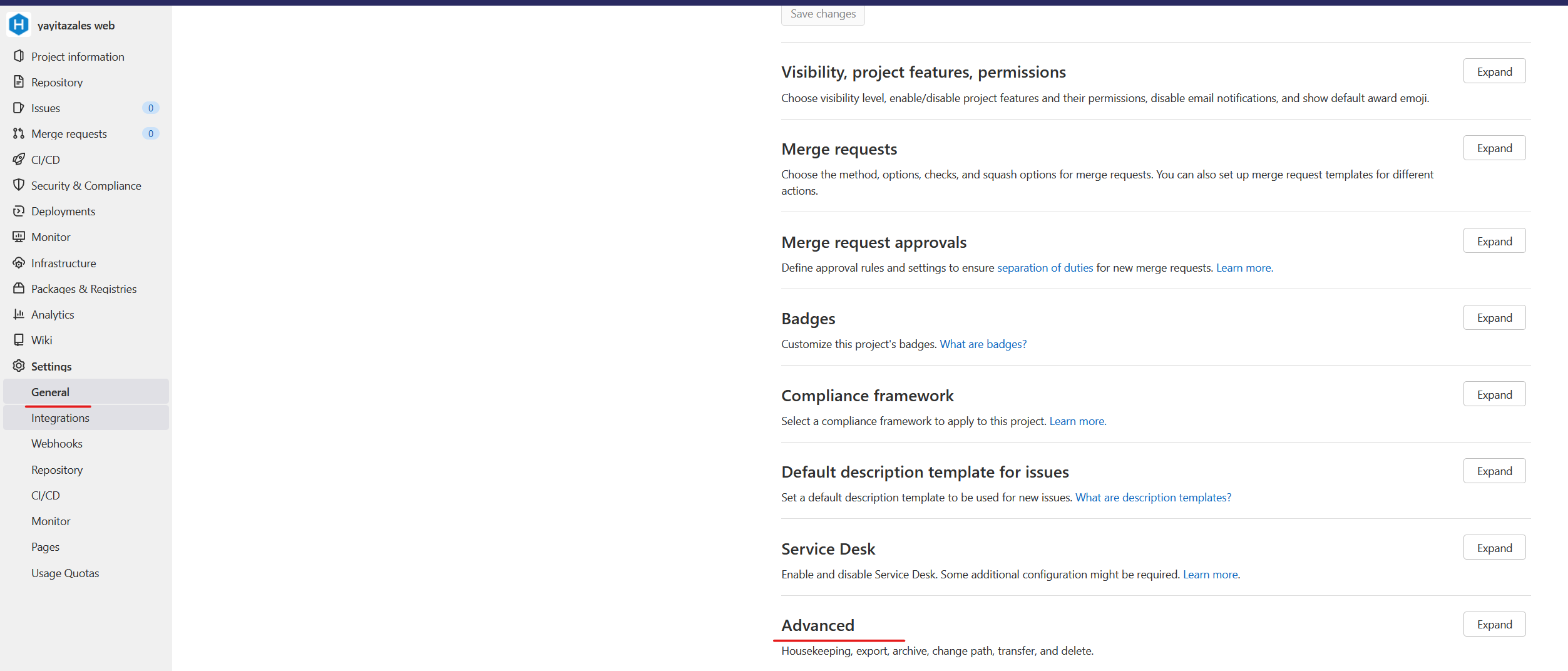
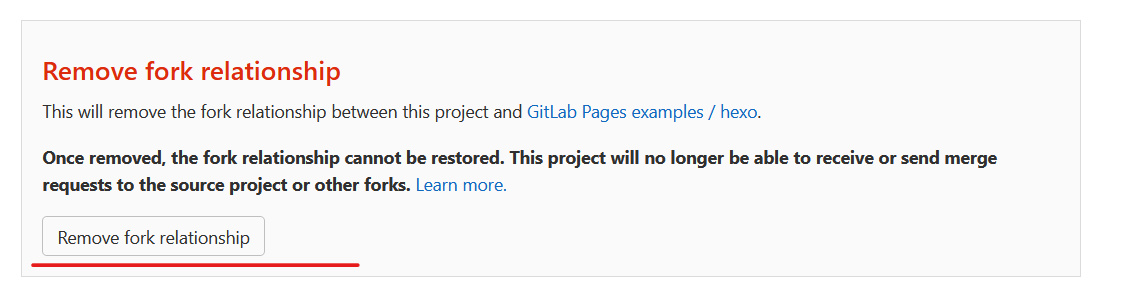
Lo primero que vamos a hacer es eliminar la relación del fork que hemos hecho para que no conste como un fork en los listados GitLab ya que no vamos a aportar ni modificar el software con intención de publicarlo. Para ello vamos a Settings > General > Advanced y abajo del todo hacemos click en Remove fork relationship:


Git Clone y edición en local
Para trabajar de forma sencilla ahora vamos a bajarnos el repositorio a nuestro PC. Como depende del sistema operativo que tengas los pasos a seguir son distintos, aquí tendrás que instalar los requisitos para que todo funcione por tu cuenta:
- Instalar Git
- Instalar Node.js
La documentación para instalar estos dos elementos dependiendo de la plataforma las tienes en la documentación de Hexo.
Una vez instalados ambos, abrimos una consola de comandos e instalamos Hexo con el siguiente comando:
npm install -g hexo-cliY cuando finalice instalamos hexo-server:
npm install hexo-server --saveCuando finalice, vamos a añadir nuestra cuenta de Git usando el mismo email que hemos usado en GitLab para crear la cuenta:
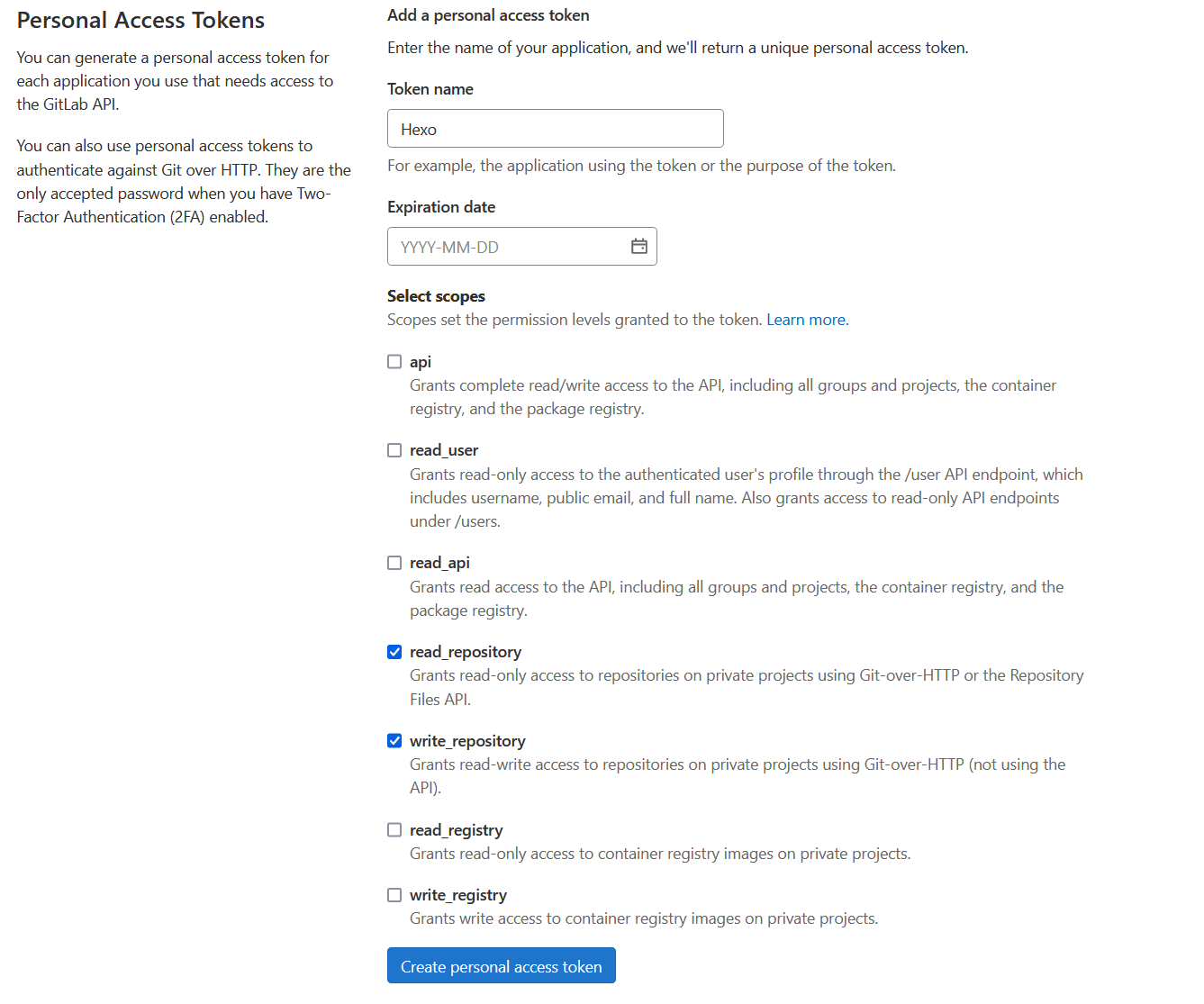
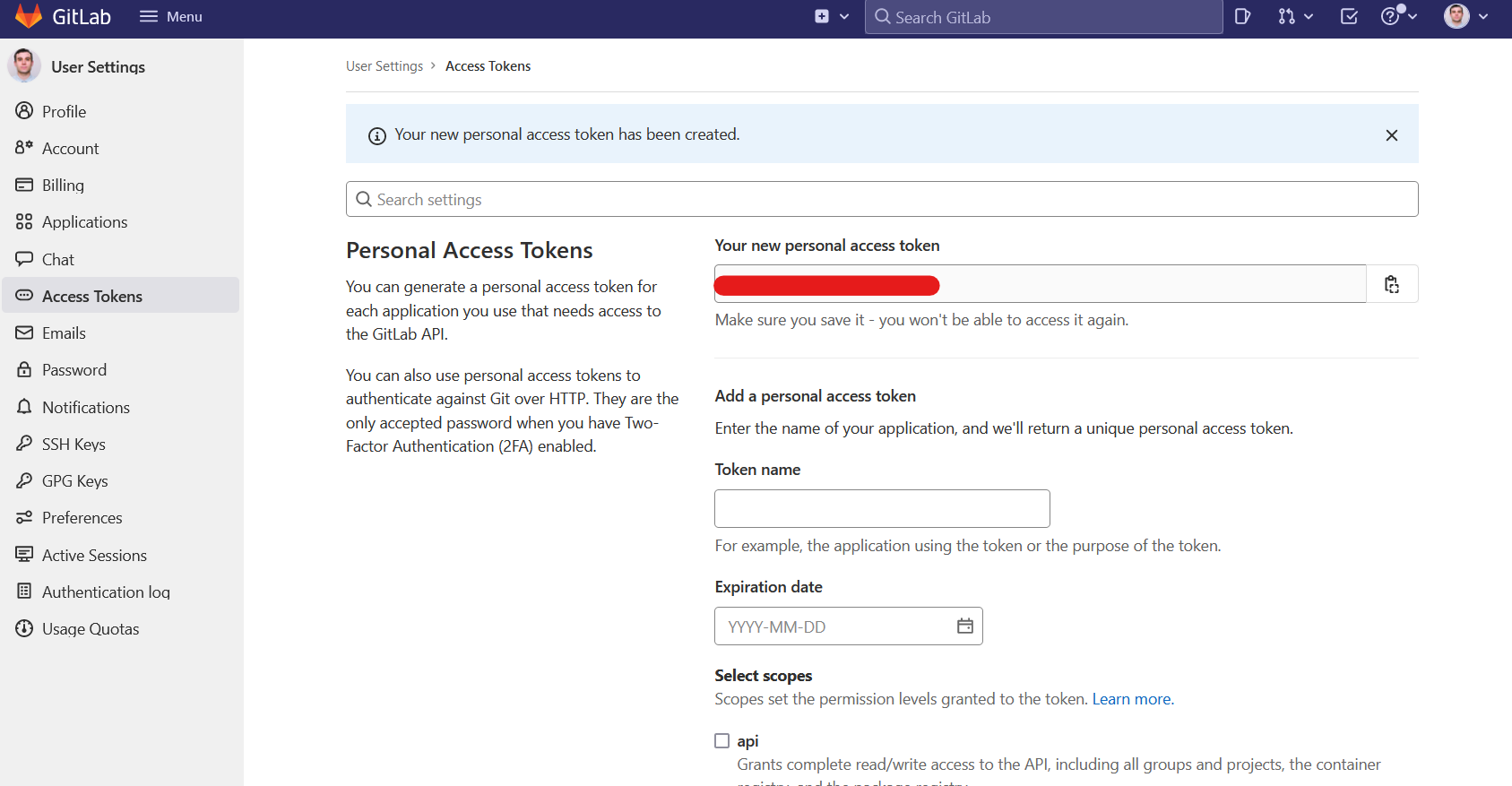
git config --global user.name "John Doe"git config --global user.email johndoe@example.comEN GitLab vamos a nuestro perfil y bajo Access Tokens creamos un token de acceso con permisos de lectura y escritura de repositorios. Copiamos el token que nos genera.


Ahora usando Git vamos a clonar el repositorio a nuestro PC, para ello, sin salir de la consola de comandos escribimos:
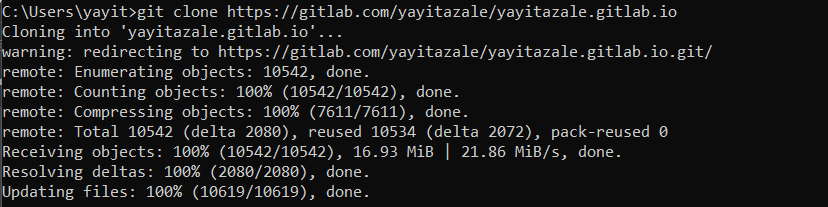
git clone https://gitlab.com/yayitazale/yayitazale.gitlab.io
Nos pedirá la contraseña donde pegamos el token para logearnos. Esto solo lo haremos una vez.
Este comando nos traerá todos los archivos del proyecto a nuestro PC. En Windows podremos navegar a la carpeta en C:\Users\tuusuario\repositorio
Lo primero que vamos a hacer es crear un archivo en la carpeta raíz llamado .gitignore y lo vamos a editar usando nuestro editor de código preferido. Añadimos estas líneas para que Git ignore ciertas carpetas y tipos de archivo:
public/
node_modules/
.vscode/
settings.json*
.psdGuardamos el archivo. Ahora vamos a probar que todo funciona. Una de las ventajas principales de Hexo es que podemos levantar la página web de forma local para ver cómo quedan los cambios y solo hacer un commit (subir a GitLab los cambios) cuando estemos contentos con el resultado.
Para probarlo en la linea de comandos vamos a la carpeta raíz del repositorio, en mi caso haciendo:
cd yayitazale.gitlab.io(tip, si pones las primeras letras del repositorio y le das al tabulador se auto completará solo)
y hacemos:
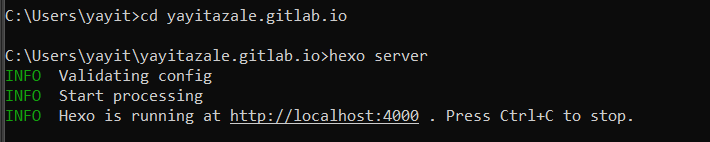
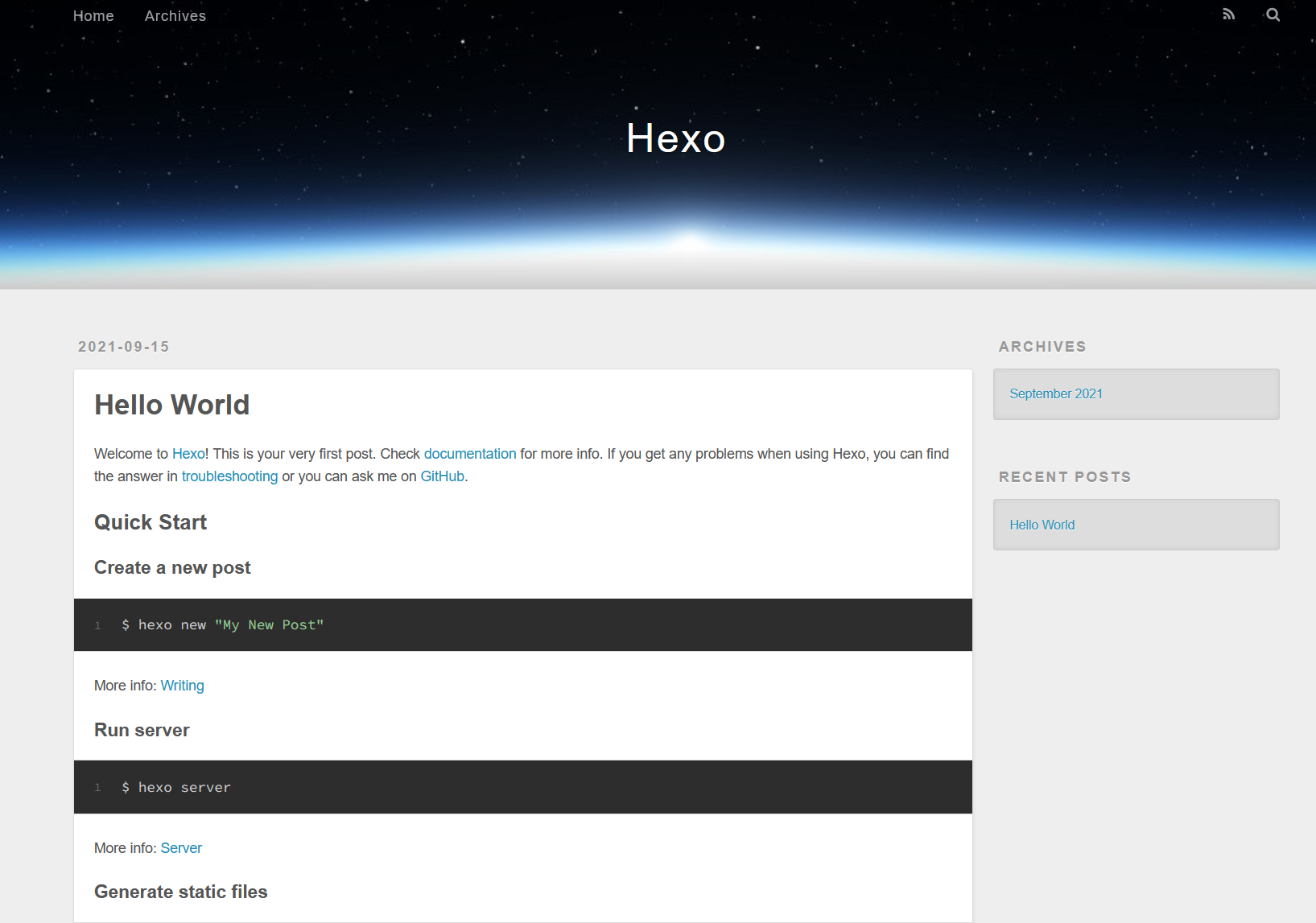
hexo serverSi todo va bien nos dirá que en http://localhost:4000 podemos ver la web, lo abrimos en el navegador y lo podemos comprobar.

Con Ctrl+C paramos el servidor.
Configuración básica de Hexo
La configuración de Hexo la vamos a realizar editando los archivos _config.yml utilizando nuestro editor de código preferido.
Tendrás que editar las cosas típicas como el título de la página, el autor, la forma de ordenar los post etc. Aquí lo más importante es quedarnos con que la URL de la página la deberos cambiar por ahora por la URL que del dominio que vayamos a comprar en la URL del dominio de GitLab, en mi caso de este ejemplo, yayitazale.gitlab.io.
El resto de cambios dependerán de cómo quieras que se muestre la información de tu blog, por lo que puedes ver cómo lo tenemos nosotros aquí. Una de las funciones que puedes utilizar es en “one command deployment” de Hexo. Para ello en la parte baja rellenas esto:
# Deployment
## Docs: https://hexo.io/docs/one-command-deployment
deploy:
type: git
repo: **nombredelrepo**De esta manera, cuando hayamos terminado de editar los archivos podremos hacer que el commit sea automático con un solo comando (esto lo vemos después).
Configurar nuestro dominio personalizado con NameCheap
Como he comentado, la web la podemos dejar accesible desde el subdoiminio que nos hemos creado en GitLab pero también podremos comprar nuestro pripio dominio propio y acceder a la web desde el. Nosotros lo tenemos en NameCheap ya que tiene unos precios muy competitivos y el servicio que ofrecen es impecable.
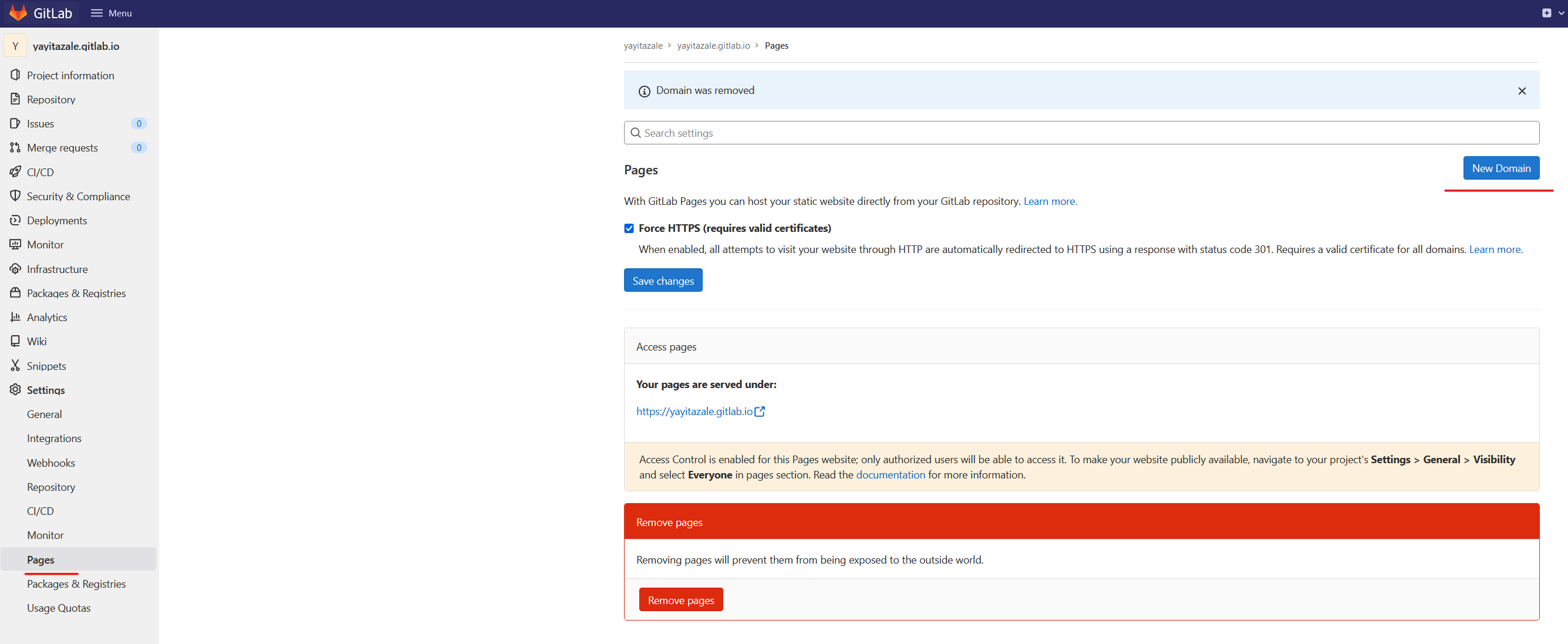
Una vez comprado el dominio que queramos lo que debemos hacer en GitLab es ir a Settings > Pages y New Domain:

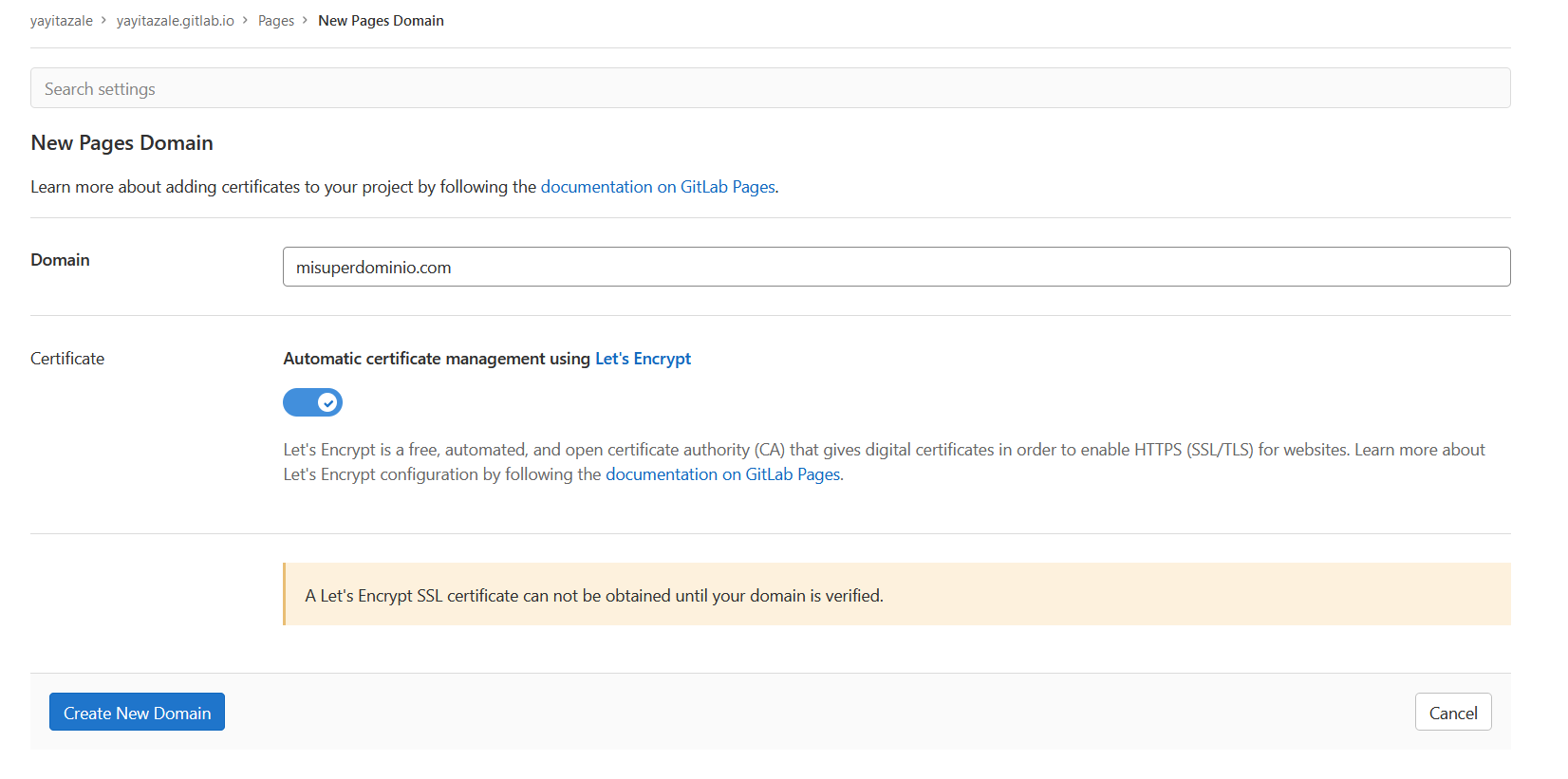
Añadimos el nombre de dominio que hemos comprado tipo misuperdominio.com y seleccionamos que nos genera un certificado de forma automática usando Let’s Encrypt:

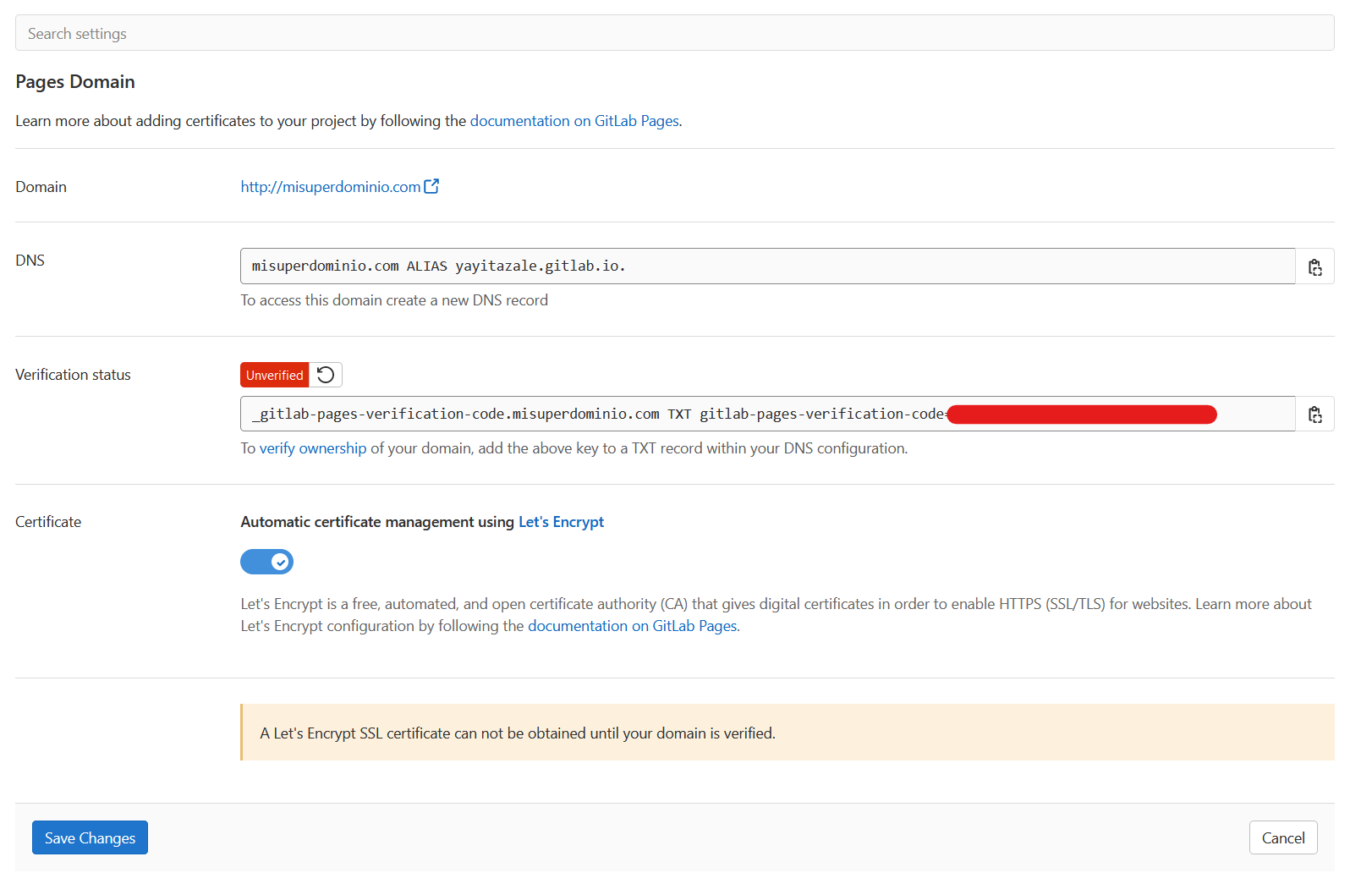
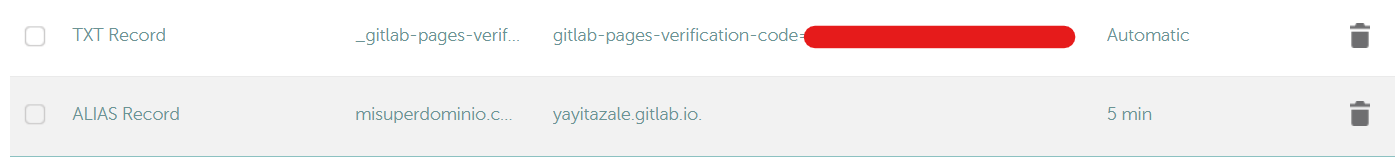
Ahora nos aparecerán dos registros, uno DNS y otro TXT:

En NameCheap vamos a la pantalla de configuración de nuestro dominio y bajo Advanced DNS > Host Records añadimos uno de tipo ALIAS y otro de tipo TXT:

Ahora tendremos que esperar un ratito para que estos cambios se propagen por la red de servidores DNS. Si somos un poco impacientes podemos ir haciendo click periodicamente en el botón de verificar dominio. Una vez tengamos el dominio verificado ya tenemos todo listo. Solo quedará editar el archivo de configuración de Hexo como hemos visto en el punto anterior para que cuando hagamos el commit todo funcione bien en el servidor de GitLab.
First Commit
Ahora vamos a crear nuestro primer post. En la carpeta /source/_posts tenemos un post de ejemplo llamado hello-world.md. Lo abrimos y editamos el texto usando la nomenclatura Markdown. Una vez hechos los cambios guardamos el archivo.
Para subir los cambios a GitLab tenemos dos opciones, la clásica de hacer los commits de forma manual y bien utilizar el one-command-deploy de Hexo. Los pasos para hacerlo de forma clásica usando la consola de comandos es:
git add --allgit commit –a –m “First Commit”(entre parentesis es el titulo o texto que vamos a dar al commit, normalmente se utiliza una descripción breve de los cambios realizados)
git pushSi usamos en one-command-deploy solo debemos hacer:
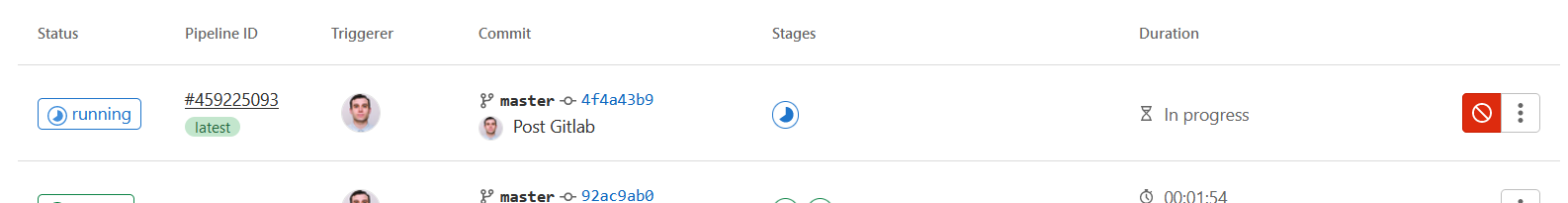
hexo clean && hexo deployUna vez hayamos hecho esto en GitLab veremos que hay una tarea en curso en el CI/CD:

Cuando finalice vamos a abrir a acceder al dominio que hemos comprado desde el navegador y veremos que ya podemos acceder a la web y tenemos un primer post editado:

Overdose theme
Para cambiar la apariencia del blog podemos buscar entre los cientos de themes que hay disponibles

En nuestro caso usamos Overdose pero la instalación es exactamente igual en todos los casos. Usando la consola de comandos desde la carpeta raiz del repositorio del blog hacemos:
git clone https://github.com/HyunSeob/hexo-theme-overdose.git themes/overdosePara que funcione, este theme tiene un requisito adiccional. Debemos instalar un renderizador externo. Para instalarlo en local hacemos:
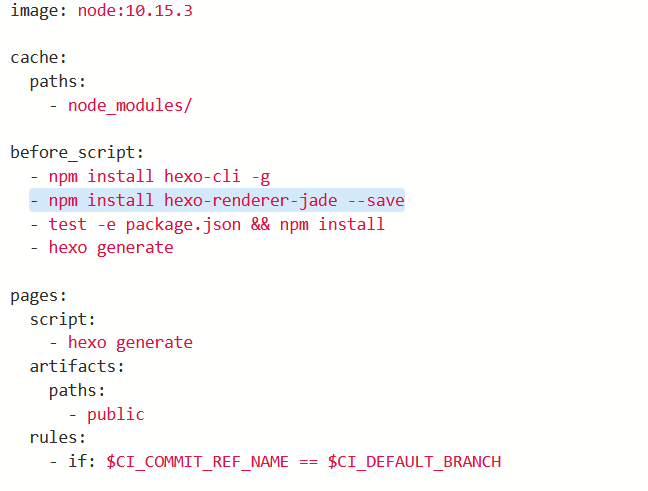
npm install --save hexo-renderer-jadeEsto solo hará que se instale en nuestro PC. Para que el Theme funcione en GitLab debemos decirle al CI/CD que lo instale también. Para ello editamos el archivo .gitlab-ci.yml y añadimos:
npm install --save hexo-renderer-jadetras la línea install hexo-cli para que quede tal que así:

Ahora para activar el theme debemos editar el archivo de configuración de la carpeta raíz que hemos editado antes _config.yml y en “theme” ponemos el nombre del theme que hemos instalado:
theme: overdoseLa mayoría de themes tienen también un archivo de configuración propio dentro de su carpeta, en este caso /themes/overdose donde deberemos configurar aspectos específicos del theme. En caso de overdose, debemos primero duplicar el archivo de ejemplo llamado _config.yml.example y renombralo como _config.yml.
Además deberas tener en cuenta que los themes suelen además requerir que el título, autor etc se añadan de una forma concreta en cada post. Para ello te recomiendo siempre que sigas los pasos de la documentación del autor, y si tienes dudas, nos dejes un comentario para que te ayudemos.
Mucha suerte en el sorteo y nos vemos en el siguiente post.
Nota: algunos de los enlaces a productos o servicios pueden ser enlaces referidos con los que podemos obtener una comisión de venta.